You may be familiar with the term wire-frame, but still haven’t a clue of its importance in design. It’s something we use on almost every project we work on, and it’s been extremely helpful for us, and more importantly for each one of our clients.
So what exactly is a wireframe?
A wireframe is a layout used to show the bare-bones of a design. It is often used in the beginning of a project to help communicate a high-level view of content, position—and on a more detailed wireframe—contrast.
At the most basic level, we use wireframes to communicate where and how much content will be placed in a design. For example: Will the homepage have navigation at the top of the page? On the left-hand side?
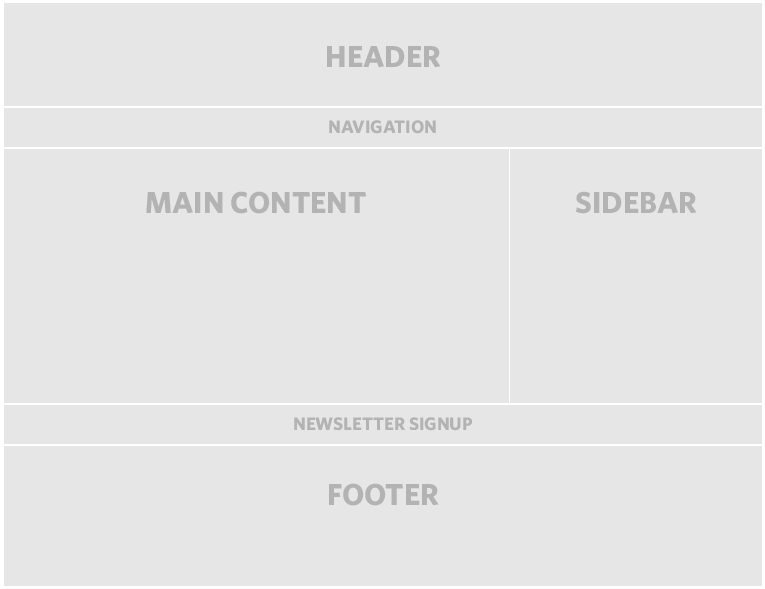
Here is an example of a basic wireframe:

As you can see with this example, we’re able to put aesthetics on the back-burner, and instead focus on content. This wireframe communicates where items/features will be located and helps us start to communicate visually with the client.
Although the example wireframe looks simple, it’s actually the foundation of the design. For example, if you were building a house, you wouldn’t frame the walls before the foundation is poured—and so it is here.
After this wireframe is sent over to the client and approved, a more focused wireframe would be the next step. Instead of just listing “header,” we would instead include logo, contact information, image, and possibly links that would be contained in the header of this particular design. We would then share this with the client to further communicate our ideas and the direction we are headed.
After the wireframe process is complete, we then start “designing” the actual project.
Our clients appreciate these extra steps that we take because when their project is completed, they’ve been with us every step of the way.
If you’d like to hire us for your next design project, give us a call at (360) 450-3711
or fill out our Request a Quote Form.